Format durch Stylesheets
Eine kurze Einführung
Cascading Stylesheets (CSS) bieten HTML-ergänzende Eigenschaften für die Formatierung. CSS ist eine Sprache zur Definition von Formateigenschaften einzelner HTML-Befehle und erlaubt Autoren die Verknüpfung von HTML-Dokumenten mit „Dokumentvorlagen” (Stylesheets), die typografische Informationen zum Erscheinungsbild der Seite beinhalten.
Auswahl
Stylesheets in HTML
Allgemeines | Browser-Einstellungen
Definieren von Stylesheets in HTML
Direkt im Text | Dateiweit | Global | Zusammenfassung
Text-Formatangaben in Stylesheets
Mögliche Anweisungen und Werte | Kommentare einfügen
Variationen oder Klassen von Styles
Style-Klassen erzeugen
Aufbau externer Stylesheets
Muster mit Kommentaren
Allgemeines
Cascading Stylesheets (CSS) bieten HTML-ergänzende Eigenschaften für die Formatierung. CSS ist die bekannteste Sprache zur Definition von Formateigenschaften einzelner HTML-Befehle. Sie erlaubt Autoren die Verknüpfung von HTML-Dokumenten mit „Dokumentvorlagen” (Stylesheets), die typografische Informationen zum Erscheinungsbild der Seite beinhalten. HTML selbst steht wieder verstärkt für den Aufbau der logischen Strukturen bereit. Eine einheitliche Formatierung aller Dokumente (wichtig für Ihr 'Corporate Design') und die einfache Anpassung bei Design-Änderungen sind gewährleistet, die Entwicklung von HTML-Dokumenten wird beschleunigt und der Quellcode Ihrer Dokumente deutlich schlanker und übersichtlicher.
CSS werden vom W3-Konsortium empfohlen, da sie optimal auf HTML abgestimmt sind. Seit März 1998 liegt CSS in der Version 2.0 vor, doch nach wie vor weichen die verschiedenen Browser-Interpretationen voneinander ab. Die neuen DTP-Raffinessen sorgen auch für neue Konflikte: HTML-Entwickler können nur ahnen, womit ihre WWW-Seiten betrachtet werden, zu groß ist das Angebot der möglichen Betriebssysteme und Oberflächen.
Microsofts Internet Explorer ab 3.x und Netscape ab 4.x unterstützen CSS v1.0 fast vollständig, Internet Explorer ab 4.x interpretiert bereits einen Teil von CSS v2.0.
Neueste Browser-Versionen unterstützen die Spezifikationen für CSS 2.0 immer vollständiger, aber noch immer nicht identisch.
Stylesheets gehören zum offiziellen HTML-Standard 4.0. Umfangreiche Empfehlungen des W3-Konsortiums zum Notieren von Stylesheets finden Sie in der Internet-Publikation „StylesheetsCascading Style Sheets” unter http://www.w3.org/pub/WWW/TR/PR-CSS1 (englisch).
Wer Web-Seiten heute mit Stylesheets ausstatten möchte, ist gut beraten, diese sparsam einzusetzen und darauf zu achten, dass die Seiten trotzdem für alle Anwender lesbar sind.
Wenn Sie an dieser Stelle fette rote Worte sehen, ist Ihr Browser auf jeden Fall style-fähig.
Browser-Einstellungen
Voraussetzung ist natürlich, dass Sie die Darstellung von Stylesheets aktiviert haben. So können Sie das überprüfen:
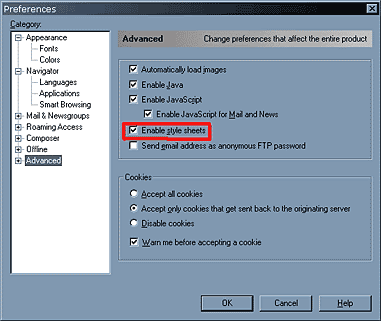
Netscape Communicator 4x
Wählen Sie im Menü 'Edit' ('Bearbeiten') den Eintrag 'Preferences' / 'Advanced' ('Einstellungen' / 'Erweitert') und prüfen Sie, ob Stylesheets aktiviert sind (es muss sich ein Häkchen in dem entsprechenden Feld befinden). Ausserdem muss Javascript aktiviert sein! (Diese Absurdität ist bei Netscape ab Versionen 6x zum Glück abgeschafft worden.)

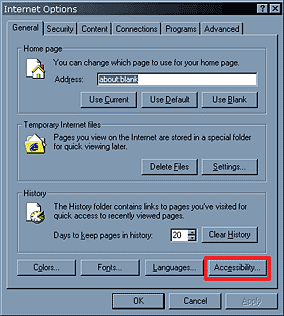
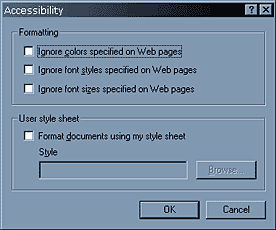
MS Internet Explorer
Wählen Sie aus dem Menü 'Tools' ('Werkzeuge') die 'Internet-Options' ('Internet-Optionen') und dort den Eintrag 'Accessibility' ('Eingabehilfen'). Es folgt ein Dialogfeld, in dem Sie verschiedene Möglichkeiten einstellen können (diesmal sollte in keinem der Felder ein Häkchen sein <s>).


Definieren von Stylesheets in HTML
Es gibt verschiedene Möglichkeiten, Style-Angaben zu definieren. Jede dieser Methoden nutzt eine etwas unterschiedliche Syntax, die wir hier näher beschreiben wollen.
A) Styles direkt im Text zuweisen (inline styles)
Direkte Zuordnung einer Formatierung zu einem bestimmten HTML-Tag innerhalb eines Dokuments
In einer beliebigen HTML-Datei kann eine bestimmte Textstelle besonders hervorgehoben werden, indem man im einleitenden HTML-Tag die gewünschten Stilelemente notiert. Hier ein Beispiel für die Formatierung eines einzelnen Absatzes:
Roter Text in Größe 24
<p style="color:red;
font-size:24pt;">
Roter Text in Größe 24
</p>
Alle Angaben folgen einer festen Syntax. Nach dem einleitenden
'
style=
'
werden alle Formatierbefehle durch Semikolon voneinander getrennt und in Anführungszeichen eingeschlossen.
Ein Formatierbefehl besteht aus der Formatangabe (gefolgt von einem Doppelpunkt) und der Zuweisung eines geeigneten Wertes. Im Beispiel oben werden also die Farbe 'red' und die Schriftgröße 36pt definiert. Statt des Farbnamens können Sie auch wie gewohnt die Notierung als Hexadezimalwert vornehmen. Diese Vorgaben gelten für den gesamten Absatz. Die Angabe
'
style=
'
läßt sich in allen einleitenden HTML-Tags zur Textformatierung verwenden.
Formatieren Sie diesen Text zusätzlich fett und kursiv:
Roter Text in 24 Punkt,
fett und kursiv
<p style="color:red;
font-size:24pt;
font-weight:bold;
font-style:italic;">
Roter Text in 24 Punkt, fett und kursiv
</p>
Sie tragen einfach alle gewünschten Attribute hintereinander ein, immer getrennt durch ein Semikolon. Bitte beachten Sie auch die ungewohnte Schreibweise mit dem Bindestrich – font-size, font-style usw.
Für dieses Beispiel haben wir das Tag <p> ausgewählt, d.h. der folgende Absatz wird in dieser Formatierung dargestellt. Natürlich können Sie diese Styles auch für andere Elemente einsetzen – ändern Sie das <p> zum Beispiel in ein <h1> – schon ist eine Überschrift erster Ordnung mit diesen Werten formatiert.
B) Styles dateiweit zuweisen (embedded styles)
Zuordnung von dateiweit gültigen Formatierungen für einzelne oder Gruppen von HTML-Tags
Zurück zur Überschrift. Sie haben sich für diese Formatierung entschieden und möchten, dass sie für sämtliche Überschriften erster Ordnung in Ihrem Dokument gültig ist. Wenn Sie nun bei jedem auftauchenden <h1> die komplette Formatierung notieren müssen, haben Sie nicht viel gewonnen, außer, dass Sie die Schrift größer als gewohnt anlegen können. Deshalb ermöglicht Ihnen CSS, Styles so zu notieren, dass sie den ausgewählten Elementen automatisch zugewiesen werden, sobald sie im Text auftauchen.
Um dies zu erreichen, notieren Sie die Formatangaben nicht direkt im Textkörper, sondern schreiben alle nötigen Angaben gleich in den Kopf der Datei. Die Syntax wird nun etwas komplizierter. Hier ein typischer 'Kopf':
<html>
<head>
<title>Titel des Dokuments</title>
</head>
<body>
In diesen Kopf muß nun die Style-Information eingebaut werden:
<style type="text/css">
h1 { color:red;
font-size:36pt;
font-weight:bold;
font-style:italic; }
</style>
Eingeschlossen wird das Ganze in die Anweisung
<style>...</style>
.
Im einleitenden Tag teilen Sie den Typ der Formatdefinition mit – in diesen Beispielen und für die meisten Zwecke nutzen Sie
type="text/css"
.
Notieren Sie nun, welche Elemente mit welchen Formaten versehen werden – hier die Überschrift erster Ordnung, groß, 36 Punkt rot, fett und kursiv. Vergleichen Sie die Syntax mit dem vorigen Beispiel direkt im Text – zuerst notieren Sie das gewünschte Element (ohne spitze Klammern!), dann folgen sämtliche Formatbefehle, wieder getrennt durch Semikolon, aber eingeschlossen in geschweifte Klammern
{...}
.
Das Ergebnis sieht jetzt so aus:
<html>
<head>
<title>Titel des Dokuments</title>
<style type="text/css">
h1 { color:red;
font-size:36pt;
font-weight:bold;
font-style:italic; }
</style>
</head>
<body>
Nun brauchen Sie sich um die Formatierung Ihrer Überschriften keine Gedanken mehr zu machen. Sie schreiben einfach nur
<h1>...</h1>
, die vogegebene Formatierung wird automatisch angewandt – jedesmal. :-)
Natürlich können Sie auch mehr als eine Formatanweisung notieren. Schreiben Sie sie einfach in Form einer Liste, z.B:
h1 { color:red;
font-size:36pt;
font-weight:bold;
font-style:italic; }
h2 { color:green;
font-size:30pt;
font-weight:bold; }
h3 { color:blue;
font-size:24pt; }
für die Formatierung Ihrer Überschriften.
Sie können auch verschiedene Tags „verketten”, um Ihnen die selben Formate zuzuweisen. Die Tags werden fortlaufend notiert und durch Kommata getrennt:
pre, blockquote, div { color:red;
font-size:12pt;
font-style:italic; }
Die Schrift innerhalb der Tags pre, blockquote oder div erscheint rot, kursiv und in 12 Punkt.
C) Styles global zuweisen (linked styles)
Zuordnung von Datei-übergreifenden Formatierungen für einzelne oder Gruppen von HTML-Tags
Der „Königsweg” sieht vor, Stylesheet-Definitionen in einer separaten Datei abzulegen. Sie definieren alle benötigten Formate einmal und referenzieren diese Datei dann in jeder HTML-Datei, in der Sie diese Formatierungen nutzen wollen. Ändern Sie eines oder mehrere dieser Formate, werden alle veknüpften Dokumente automatisch aktualisiert, ein Verfahren, das Ihnen eventuell aus anderen Anwendungen vertraut ist (Format-Vorlagen). Die Datei, in der die Stylesheet-Definitionen stehen, muß eine reine ASCII-Datei sein und darf keine anderen Definitionen enthalten. Es wird dringend empfohlen, diese Datei mit der Kennung .css zu speichern, zum Beispiel myformat.css. Um die Format-Vorgaben in dieser Datei zu notieren, benutzen Sie die gleiche Syntax wie innerhalb von <style>...</style> in den vorangegangenen Beispielen.
Das Referenzieren in einer HTML-Datei sieht folgendermaßen aus:
<html>
<head>
<title>Titel des Dokuments</title>
<link rel="stylesheet" type="text/css" href="myformat.css">
</head>
<body>
Statt jedes benötigte Format zu notieren, schreiben Sie nur noch den
<link rel=...>-Befehl in den <head>-Bereich Ihrer Datei. Hinter dem
href=
folgt der Name der ASCII-Datei, in der Sie Ihre Formate definiert haben.
Statt
<link rel="stylesheet" type="text/css" href="myformat.css">
können Sie das externe Stylesheet auch mit
@import url(myformat.css);
referenzieren, allerdings wird diese Schreibweise nicht von allen Browsern interpretiert. Die
<link ...>
-Variante ist daher vorzuziehen. Ausser in einem ganz speziellen Fall – lesen Sie hier!
Sie sind keineswegs an die importierten Formate gebunden. Innerhalb von
<style>...</style>
können Sie mit der weiter oben beschriebenen Syntax zusätzliche Formate definieren, die nur für die aktuelle Datei gültig sind. Oder Sie setzen Style-Definitionen direkt im Text, wie oben beschrieben. Diese direkt definierten Formate haben Vorrang vor den importierten Formaten.
Merke:
Gültig ist immer die Style-Anweisung, die dem <Tag> am nächsten steht. Anweisungen direkt im <Tag> haben Vorrang vor Anweisungen im Dateikopf, diese wiederum haben Vorrang vor externen Stylesheets.
Zusammenfassung
Die Schreibweisen der verschiedenen Zuweisungsmethoden für Styles im Überblick:
Anweisung direkt im Text (gültig zwischen Einleitungs- und End-Tag):
<h1 style="color:red;
font-size:36pt;">
Roter Text in Größe 36
</h1>
Anweisung im Kopf der Datei (gültig für sämtliche Instanzen eines bestimmten Tags im aktuellen Dokument):
<style type="text/css">
h1 { color:red;
font-size:36pt;
font-weight:bold;
font-style:italic; }
</style>
Anweisung in externer Datei (gültig für sämtliche Instanzen eines bestimmten Tags in allen referenzierten Dokumenten):
<link rel="stylesheet" type="text/css" href="myformat.css">
Bitte beachten Sie, dass die Syntax für Style-Anweisungen kritisch ist und sehr genau eingehalten werden muß. Jeder Schreibfehler führt dazu, dass Ihre Anweisung ignoriert wird. Dies hat natürlich auch positives Gewicht – fehlerhafte oder nicht erkannte Style-Anweisungen werden generell ignoriert und produzieren weder Fehlermeldungen noch „unvorhersehbare Ereignisse”.
Text-Formatangaben in Stylesheets
Mögliche Anweisungen und Werte
Die folgende Liste von möglichen Stylesheet-Angaben gibt einen Überblick der wichtigsten Anweisungen für die Textformatierung. Eine Liste sämtlicher Anweisungen würde den Rahmen dieser Lektion sprengen.
Schriftfamilie
font-family: [Schriftnamen/Schriftfamilien]
Schriftart
font-style: [normal | italic | oblique]
Schriftvariante
font-variant: [normal | small-caps]
Schriftgröße
font-size: [Numerischer Wert]
Schriftgewicht
font-weight: [normal | bold | bolder |lighter |
100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]
Wortabstand
word-spacing: [Numerischer Wert]
Zeichenabstand
letter-spacing: [Numerischer Wert]
Zeilenhöhe
line-height: [Numerischer Wert]
Textdekoration
text-decoration: [underline | overline | line-through | blink | none]
Textart
text-transform: [capitalize | uppercase | lowercase | none]
Texteinrückung
text-indent: [Numerischer Wert]
Vertikale Textausrichtung
vertical-align: [baseline | sub | super | top | text-top | middle | bottom | text-bottom] oder numerisch in Prozent
Horizontale Textausrichtung
text-align: [left | right | center | justify]
Farbe
color: [HTML-Farbangabe]
Hintergrundfarbe
background-color: [HTML-Farbangabe]
Abstand oben
margin-top: [Numerischer Wert]
Abstand links
margin-left: [Numerischer Wert]
Abstand unten
margin-bottom: [Numerischer Wert]
Abstand rechts
margin-right: [Numerischer Wert]
Rahmendicke oben
border-top-width: [thin | medium | thick] oder numerischer Wert
Rahmendicke links
border-left-width: [thin | medium | thick] oder numerischer Wert
Rahmendicke unten
border-bottom-width: [thin | medium | thick] oder numerischer Wert
Rahmendicke rechts
border-right-width: [thin | medium | thick] oder numerischer Wert
Rahmenfarbe
border-color: [HTML-Farbangabe]
Rahmentyp
border-style: [none | dotted | dashed | solid | double | groove | ridge | inset | outset]
Innenabstand oben bei Rahmen
padding-top: [Numerischer Wert]
Innenabstand links bei Rahmen
padding-left: [Numerischer Wert]
Innenabstand unten bei Rahmen
padding-bottom: [Numerischer Wert]
Innenabstand rechts
padding-right: [Numerischer Wert]
Auch für das Notieren von numerischen Werten gibt es feste Regeln:
Notieren Sie immer erst den Wert, dann das Maß
- zum Beispiel 24 pt oder 2.5 cm. Verwenden Sie als Dezimalzeichen immer einen Punkt.
Die folgenden Angaben sind zulässig:
absolut:
pt für Punkt (= 1/72 inches)
pc für Pica (= 12 Punkt)
in für Inch (= 2.54 cm)
mm für Millimeter
cm für Zentimeter
relativ:
em für elementeigene Schrifthöhe
ex für elementeigene Höhe des Buchstabens x
px für Pixel *)
% für Prozent gegenüber Elementnorm
*) Relativ wegen unterschiedlicher Bildschirmauflösung
Kommentare
Hier noch ein kleiner Kniff, mit dem Sie umfangreiche Formatvorgaben innerhalb des <style>-Tags kommentieren können. Dafür steht eine spezielle, an die Programmiersprache C angelehnte Syntax zur Verfügung. Nutzen Sie diese Möglichkeit, vor allem, wenn Sie viele verschiedene Formate und Unterklassen definieren. Wenn Sie zu einem späteren Zeitpunkt Formate ändern möchten, werden Ihnen die Kommentare eine große Hilfe sein.
Auch dazu ein Beispiel:
<head>
<title>Stylesheets</title>
<style type="text/css">
h1 { color: red;
font-size: 18pt;
font-style: bold; }
/* Extra grosse Ueberschrift
erster Ordnung in rot */
</style>
</head>
Der Kommentar wird mit /* eingeleitet, die umgekehrte Zeichenfolge */ beendet ihn.
Variationen oder Klassen von Styles
Style-Klassen erzeugen
Mit Hilfe von Stylesheet-Angaben werden Formate für HTML-Tags definiert. Wird das entsprechende HTML-Tag in der HTML-Datei verwendet, werden alle Formate ausgeführt, die Sie für das betreffende HTML-Tag definiert haben.
Um flexibel zu bleiben, möchten Sie jedoch für verschiedene Gelegenheiten unterschiedliche Formatierungen benutzen, obwohl es sich um dasselbe Tag bzw. dieselbe Tag-Gruppe handelt. Dafür können Sie sog. „Klassen” ("classes”) von HTML-Tags erstellen.
Angenommen Sie benötigen Textpassagen, die aus einer Kernaussage und zwei Kommentaren bestehen. Die Kommentare sollen in einer kleineren Schriftart und verschiedenfarbig erscheinen.
Sie erzeugen also drei Abschnitte, den ersten mittels <p>, die anderen beiden mittels <div>. Nun könnten Sie den einzelnen Tags individuelle Formatierungen zuweisen. Da Sie diese Art Textpassage aber häufiger benötigen, haben Sie die nötigen Anweisungen bereits im Kopf der Datei festgeschrieben:
<style type="text/css">
div { font-size:10pt;
color:#ff0000; }
</style>
Ihr Text erscheint nun so:
Galia est omnes divisa in partes tres, quarum unum incolunt Belgae, aliam Aquitanii, tertiam, qui ipsorum linguae Celtae nostri Galii appeluntur.
Galia est omnes divisa in partes tres, quarum unum incolunt Belgae, aliam Aquitanii, tertiam, qui ipsorum linguae Celtae nostri Galii appeluntur.
Galia est omnes divisa in partes tres, quarum unum incolunt Belgae, aliam Aquitanii, tertiam, qui ipsorum linguae Celtae nostri Galii appeluntur.
Sie entschließen sich nun, dass die beiden Kommentare besser in zwei Farben erscheinen sollen, zum Beispiel rot und grün. Sie benötigen also zwei getrennte Anweisungen (für das gleiche Tag), um jeweils die eine oder die andere Farbe anzuzeigen. Schauen Sie sich noch einmal die bisherige Anweisung an:
div { font-size:10pt;
color:#ff0000; }
Diese Instanz färbt den Textteil rot (und verkleinert natürlich auch den Font). Sie machen daraus eine Klasse und fügen gleich eine zweite Klasse hinzu, die den Text grün färben soll:
div.rot { font-size:10pt;
color:#ff0000; }
div.gruen { font-size:10pt;
color:#009900; }
Die Syntax ist sehr einfach: ein ganz normaler Punkt (gemeint ist das Satzzeichen) gefolgt vom Namen der Klasse. Den Namen können Sie frei wählen, allerdings sollte er nicht allzu lang sein und keine Ziffern, Umlaute oder Leerzeichen enthalten.
Um nun einer Textpassage die gewünschte Farbe zuzuweisen, notieren Sie das HTML-Tag zusammen mit der benötigten Klasse:
<div class="rot">Die Textpassage</div>
für roten Text;
<div class="gruen">Die Textpassage</div>
für grünen Text;
Galia est omnes divisa in partes tres, quarum unum incolunt Belgae, aliam Aquitanii, tertiam, qui ipsorum linguae Celtae nostri Galii appeluntur.
Galia est omnes divisa in partes tres, quarum unum incolunt Belgae, aliam Aquitanii, tertiam, qui ipsorum linguae Celtae nostri Galii appeluntur.
Galia est omnes divisa in partes tres, quarum unum incolunt Belgae, aliam Aquitanii, tertiam, qui ipsorum linguae Celtae nostri Galii appeluntur.
In diesem Beispiel wurden einem bestimmten Tag bestimmte Formatierungen zugewiesen. Mit Hilfe des Schlüsselwortes „all” (=alle) können Sie auch allgemeingültige Format-Unterklassen notieren, die Sie anschließend auf ein beliebiges HTML-Tag anwenden können.
Sie könnten zum Beispiel notieren:
<style type="text/css">
all.rot { font-size:10pt;
color:#ff0000; }
</style>
Es ist auch zulässig, das Schlüsselwort „all” wegzulassen, die Formatdefinition beginnt dann einfach mit einem Punkt, gefolgt vom Namen der Unterklasse (zum Beispiel .rot).
Nun können Sie
class="rot"
auch verschiedenen Tags zuweisen und damit einen roten Text in 10 Punkt erzeugen.
Der sieht dann eben so aus ;-))
Aufbau externer Stylesheets
Wie bereits weiter oben beschrieben, können Stylesheet-Definitionen in einer separaten Datei abgelegt werden. Sämtliche Formate werden hier einmal notiert, als reiner Text (keine HTML-Tags!) mit der Kennung *.css gespeichert und allen HTML-Dateien zugewiesen, in denen Sie diese Formatierungen nutzen wollen.
Hier noch einmal die Syntax für das Referenzieren von externen Stylesheets in einer HTML-Datei:
<html>
<head>
<title>Titel des Dokuments</title>
<link rel="stylesheet" type="text/css" href="myformat.css">
</head>
<body>
Muster mit Kommentaren
Das folgende Stylesheet ist keineswegs exemplarisch oder sonderlich raffiniert – es soll lediglich den Aufbau eines Stylesheets veranschaulichen. Die eigentlichen Formatierungsmöglichkeiten sehen wir uns in anderen Teilen dieser Site an.
Hinweis: Die folgende Numerierung gehört nicht zum Quellcode, sondern identifiziert die einzelnen Blöcke für die anhängenden Kommentare. Die Ziffern 1) bis 7) dürfen also nicht mit eingegeben werden, wenn Sie ein eigenes Stylesheet entwickeln!
1)
body { margin-top:10px;
background-color:#e0e0e0;
color:#000000; }
2)
p,div { font-family:Arial,Helvetica,sans-serif;
font-size:12pt; }
3)
h1 { font-size:18pt; }
h2 { font-size:16pt; }
h3 { font-size:14pt; }
h4 { font-size:12pt; }
4)
pre { font-family:Courier,Serif;
font-size:9pt;
color:#9900ff; }
5)
code { font-family:Courier,Serif;
font-size:9pt;
color:color:#800080; }
6)
.small { font-size:9pt;
font-family:arial,geneva; }
.mini { font-size:8pt; }
7)
a: { text-decoration:none; }
a:link { color:#3399cc;
font-weight:bold; }
a:visited { color:#336699;
font-weight:bold; }
a:hover { color:#006699; }
a:active { color:#ffcc00;
font-style:italic; }
Einige Anmerkungen zu diesem Muster-Stylesheet
Block 1)
body { margin-top:10px; background-color:#e0e0e0;
color:#000000; }
bewirkt, dass der gesamte Textkörper 10 Pixel Abstand zum oberen Rand hält, Hintergrundfarbe hellgrau, Schriftfarbe schwarz.
Block 2)
p,div { font-family:Arial,Helvetica,'sans-serif'; font-size:12pt; }
deklariert den Font, der innerhalb der vorgegebenen Tags angezeigt wird, sowie dessen Größe. Beachten Sie die Angabe mehrerer (alternativer) Fonts, denn Sie wissen nie, welche Fonts der Empfänger auf seinem System installiert hat. Die Font-Liste wird von links nach rechts „abgearbeitet”, bis ein vorhandener Font gefunden wird.
Block 3)
h1 { font-size:18pt; }
bestimmt die Standardgrößen Ihrer Überschriften erster bis vierter Ordnung.
Block 4)
pre { font-family:Courier,Serif; font-size:9pt; color:#9900ff; }
bestimmt Font, Größe und Farbe für vorformatierten Text und Quellcode-Beispiele.
Block 6)
.sm { font-size:9pt; font-family:arial,geneva; }
definiert spezielle Unterklassen für unterschiedliche Schriftgrößen (vergleichen Sie mit Block 2 und 3).
Block 7)
a: { text-decoration:none; }
erzwingt, dass Ihre Hyperlinks nicht unterstrichen werden.
a:link { color:#3399cc; font-weight:bold; }
weist Ihren Links je nach Status bestimmte Formatierungen zu.
a:hover { color:#006699; }
bewirkt, dass Ihre Links bei Berührung durch den Mauszeiger (mouseover) die Farbe ändern. Diese Einstellung ist eigentlich Microsoft-proprietär, funktioniert mittlerweile aber in vielen neuen Browser-Generationen.
Bitte beachten Sie auch die unterschiedliche Syntax für Block 7). Der Doppelpunkt hinter dem eigentlichen Tag kennzeichnet ein sogenanntes Pseudoformat und die folgenden Klassennamen
(
:link, :visited, :active und :hover
)
sind reservierte Namen, dürfen also nicht verändert oder in anderem Zusammenhang genutzt werden.