Proprietäre Formate
Hover | Scrollbar | Opacity | Round Corners
Zusätzlich zu den vom W3C festgeschriebenen Standardformaten gibt es einige Möglichkeiten, die von den Browser-Herstellern eingeführt wurden. Proprietär bedeutet in diesem Zusammenhang, dass diese Möglichkeiten nur von bestimmten Browsern (eines bestimmten Herstellers) interpretiert werden. Normalerweise verzichten wir auf solche Elemente, allerdings gibt es einige wenige, die so sinnvoll sind, dass sie nach und nach auch von anderen Browsern interpretiert und somit zu einem Quasi-Standard werden.
Hinweis: Dieser Artikel ist schon etwas älter, daher ist die Überschrift nicht mehr allzu wörtlich zu nehmen – :hover wird mittlerweile von vielen Browsern interpretiert, sogar besser als vom Erfinder (Microsoft). Während sich im IE das :hover immer noch nur auf Links anwenden läßt, kann man es in den meisten modernen Browsern auf fast alle Elemente anwenden.
Auch die bunten Scrollbars scheinen mittlerweile von weiteren Browsern interpretiert zu werden, zum Beispiel Konqueror und neuere Safari.
Hover
Diese Formatierung hat einen wahren Siegeszug erlebt und wird mittlerweile von sehr vielen modernen Browser-Modellen interpretiert (NC4x gehört nicht dazu). Hover verändert einen Link, wenn man ihn mit dem Mauszeiger berührt. Damit hat man einen guten Ersatz für die berühmte „MouseOver”-Methode, die den Einsatz von Grafiken und Javascript nötig machte.
Hover gehört zu den sog. Pseudoformaten, die Sie bereits von der Link-Formatierung kennen. Zusätzlich zu a:link, a:visited und a:active können Sie auch a:hover angeben, um den beschriebenen Effekt zu erhalten.
Hinweis: Sie sollten bei der Notierung folgende Reihenfolge einhalten:
:link, :visited, :hover, :active.
Ein kompletter Block zur Link-Formatierung könnte zum Beispiel so aussehen:
A {
font-family:sans-serif;
font-weight:bold;
text-decoration:underline;
}
A:link {
color:#304e6a;
}
A:visited {
color:#336699;
}
A:hover {
color:#2e66e6;
/* Hier nach Bedarf formatieren */
}
A:active {
color:#304e6a;
}
Schauen Sie auch in unsere 'Workshops', dort finden sich viele Vorschläge und Tipps zur Gestaltung von Links und Menüs.
Scrollbar
Die Scrollbars (Bildlauf-Leisten) waren Gestaltern lange Zeit ein Dorn im Auge – auf Seiten mit sorgfältiger Farbabstimmung wirkten die klobigen Leisten im Einheitsgrau oft wie ein Schlag ins Gesicht. Seit kurzem gibt es nun die Möglichkeit, diese Leisten dem allgemeinen Erscheinungsbild anzupassen (zumindest farblich).
Hinweis: Diese Methode funktioniert bisher nur im MS Internet Explorer ab Version 5.5! Ob andere Hersteller sie übernehmen oder ob sie irgendwann zum Standard erhoben wird, bleibt abzuwarten.
Hinweis: Wie uns ein Leser gerade mitteilte, wird diese Methode mittlerweile auch vom "Konqueror" (Teil von KDE, welches für Unix-Systeme verfügbar ist) interpretiert.
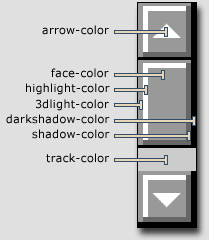
Die folgende Grafik zeigt die Elemente, die Sie einfärben können und den dazugehörigen Quellcode:
 |
body {scrollbar-base-color:#ccc;scrollbar-arrow-color:#304e6a;scrollbar-face-color:#ccc;scrollbar-highlight-color:#fff;scrollbar-3dlight-color:#bbb;scrollbar-darkshadow-color:#000;scrollbar-shadow-color:#666;scrollbar-track-color:#eee;}
|
Im Code-Beispiel sind die Pfeile blau eingefärbt und der generelle 3D-Effekt wurde etwas verstärkt – also sehr dezente Änderungen. Um Ihre Seite weiterhin korrekt validieren zu können, packen Sie die Scrollbar-Anweisungen in Conditional Comments.
scrollbar-base-color = Basisfarbe der Scrollbars
Der Sinn dieser Eigenschaft ist, eine Basisfarbe zu bestimmen, von der ausgehend der Internet Explorer alle anderen Farben (falls diese nicht explizit festgelegt wurden) automatisch errechnet.
Praktisch wird diese base-color unverändert als face-color übernommen. Alle weiteren Eigenschaften erhalten heller bzw. dunkler abgestufte Varianten der selben Farbe.
(Dank an Thiemo Mättig für diese Erläuterung)
Achtung: Falls Sie die Farben anpassen, gehen Sie umsichtig vor. Wenn Sie die Scrollbalken mit wenig kontrastierenden Farben fast „unsichtbar” machen, schränken Sie die Funktionalität ein! Das kann keinesfalls der Sinn der Sache sein.
Opacity
Eine weitere Möglichkeit für Hover-Effekte oder Transparenzen bei sich überlappenden Elementen ist das Spiel mit Opacity. Mit dieser Eigenschaft können Sie einem Element beliebige Transparenz-Stufen zuweisen. Allerdings gibt es hier für verschiedene Browser unterschiedliche Syntax, und sie werden vom Validator als Fehler ausgewiesen. Dagegen hilft nur, die Anweisungen per Conditional Comment (MSIE) oder per Javascript einzufügen.
Hier die Syntax-Beispiele:
Mozilla
#box1 {
-moz-opacity: 0.5;
}
MSIE
#box1 {
filter: alpha(opacity=50);
}
Diese Anweisungen verpassen dem Element mit der ID box1 jeweils eine Transparenz von 50%.
Round Corners
Mozilla-Browser bieten eine sehr einfache Möglichkeit, abgerundete Ecken (für definierte Borders) zu erzeugen. Diese sind dann natürlich nur in Firefox und verwandten Browsern zu sehen.
Irgendein Text
Die Syntax für dieses Beispiel ist wie folgt -
border: 3px double #c0b090;
-moz-border-radius: 10px;
für eine gleichmäßige Rundung aller vier Ecken.
Man kann aber auch den Radius für einzelne Ecken bestimmen -
-moz-border-radius-bottomleft
-moz-border-radius-bottomright
-moz-border-radius-topleft
-moz-border-radius-topright
Falls die Rundung sehr pixelig aussieht, sollte man ein wenig mit dem Radius, der Border-Stärke und vor allem der Border-Farbe experimentieren. Etwas weniger Kontrast hilft meistens, ein glatteres Aussehen zu erreichen.
Nachwort
Zitat aus SelfHTML
„Vor allem jene Organisationen, die sich um die technische Weiterentwicklung im Internet kümmern, werden zunehmend von großen Software-Firmen wie Microsoft, Netscape oder Sun bestürmt, da diese Firmen ein Interesse daran haben, ihren Software-Produkten und hauseigenen Standards bei Server-Technologien, Programmiersprachen usw. zum Status weltweiter Internet-Standards zu verhelfen. Ob und wie weit es gelingt, im Internet angesichts des entstehenden Milliardenmarkts neue, firmenunabhängige Standards durchzusetzen, die so erfolgreich werden wie HTML oder HTTP, muss die Zukunft zeigen. Derzeit sieht es gar nicht schlecht aus. Die meisten Computer-Konzerne haben begriffen, dass firmenunabhängige Standards ihnen selber letztlich auch mehr bringen. Und der Druck aufgeklärter Anwender, die keine Lust mehr haben, wegen allem und jedem eine neue, proprietäre Software kaufen zu müssen, die nach ein paar Jahren wieder out ist und vom Markt verschwindet, wächst ebenfalls.”
Stefan Münz, SelfHTML8/intro/internet/standards.htm